11 Ağust?ta yazdığım haberler içerisinde yer alan ?HTML5?in yeni elementleri? adlı makaleyi okudum ve konuyu biraz araştırdım. Bu makaleyi baz alarak yeni elementler hakkında genel bir özet çıkardım. Güzel elementler eklenmiş. Neyse yazıya geçelim.
Kategori: CSS Dersleri
CSS e Giriş
Bu bölümde web tabanlı arayüz geliştiricilerin olmazsa olmaz araçlarından css i buşacaksınız. Fatih HAYRİOĞLU Hocamın bloğundan derlediğimiz css derslerinden çok faydalanacağınızı umarak css e giriş yapıyoruz. Cascading Style Sheets (CSS) HTML ?deki bazı problemleri halletmek için ama asıl neden olarak da; web sayfası içeriği ve web sayfası görünümünü birbirinden ayırmak için oluşturulan bir standarttır.
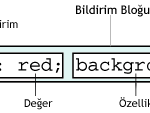
CSS in yapısı
(X)HTML Sayfa Yapısı ve CSS Kullanımı
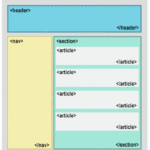
(X)HTML Sayfa Yapısı ve CSS Kullanımı , CSS güçlüdür, çünkü CSS uygun stilleri ve bu stilleri nasıl uygulanacağını belirlemek için (X)HTML dökümanının yapısını kullanır. (X)HTML Sayfa yapısına stil uygulamanın bir çok yolu vardır. Ancak bu yolları öğrenmeden önce (X)HTML hiyerarşisini öğrenmemiz gerekir.
Attribute Selectors ( Özellik Seçiciler )
Attribute Selectors ( Özellik Seçiciler ); Bu konuya biraz geç değindik biliyorum. Ancak bu konuyu (X)HTML Sayfa Yapısı ve CSS Kullanımı makalesi içinde yazmayı düşündüğümde IE bu özelliği desteklemiyordu(şimdi IE7 bu özelliği desteklemektedir.) bu nedenle yazımını ertelemiştim, sonrada unuttum gitti açıkçası neyse sonunda yazıyorum işte:)
Doğru DOCTYPE Kullanımı
Sözde-sınıflar(Pseudo-class) ve Sözde-elementler(Pseudo-elements)
Sözde-sınıflar(Pseudo-class) ve Sözde-elementler(Pseudo-elements) ; Pseudo sınıf ve elementleri CSS?i destekleyen web tarayıcıları tarafından otomatik olarak tanınan özel sınıf ve elementlerdir. Bu sınıf ve elementler (x)html hiyerarşisi ile erişemediğimiz element ve sınıflara erişmemizi sağlar. Pseudo sınıfı bir elementi farklı sınıflara böler(örn: link elementini active, visited vd. sınıflarına böler) Pseudo elementi ise bir elementi alt kısımlara böler […]